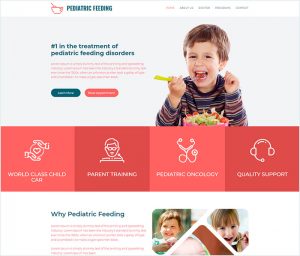
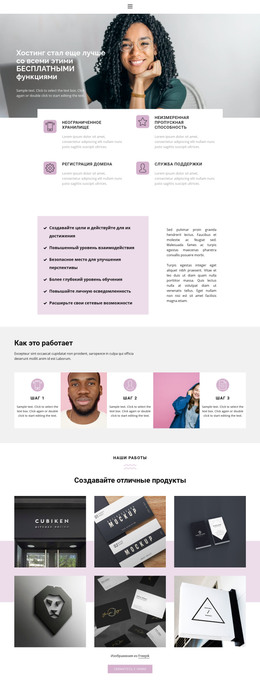
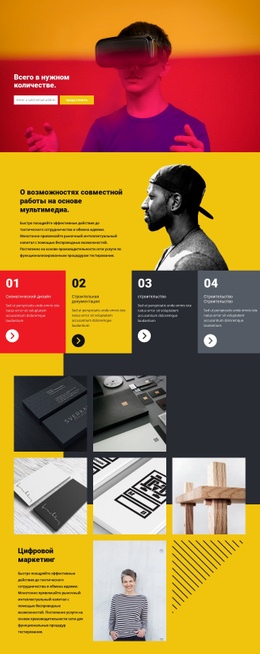
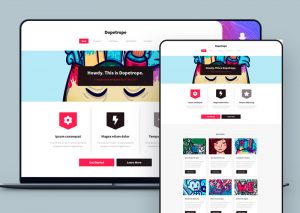
Эротические шаблоны сайтов на html

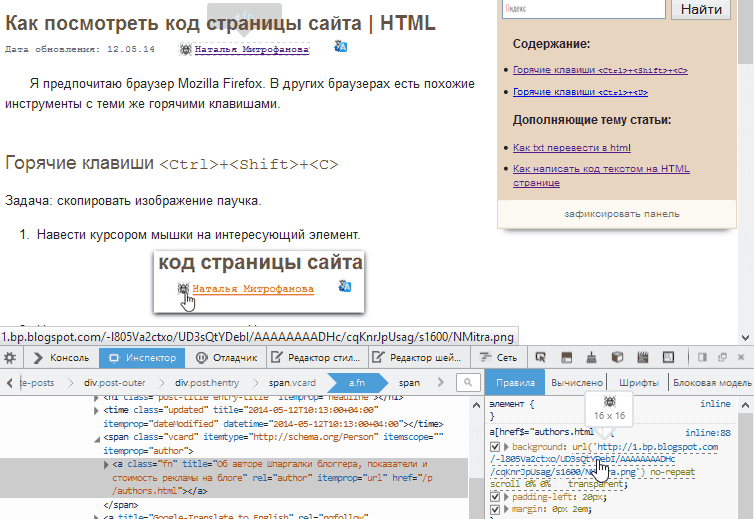
Спецсимволы HTML + CSS (мнемоника и коды)
Оффлайн программы для создания сайтов — это специализированный софт, упрощающий процесс создания и редактирования сайтов прямо на компьютере с установленной ОС Windows, Mac, Linux или даже на мобильных гаджетах с ОС Android и iOS. Главное отличие offline софта от облачных конструкторов в том, что для публикации готового сайта в Интернете потребуется самостоятельно приобретать хостинг и загружать на него файлы сайта. Онлайновая панель управления у таких программ отсутствует. Последующее обновление сайта происходит путём повторной выгрузки на сервер измененных файлов. То есть правка и доработка содержимого веб-сайта требует ПК со специальным программным обеспечением, наличия файлов проекта на жёстком диске и синхронизации с хостинг-аккаунтом.









Мнемоника и коды специальных символов html в десятичной и шестнадцатиричной системе, а также инструкция как использовать спецсимволы html через CSS. Для вставки специальных символов в HTML код вы можете использовать любое из значений столбиков «Обозначение», «ный код» или «ный код». Ошибки не будет. Для вставки специальных символов через CSS код можно использовать только ный код и не в том виде, что он дан в таблице. Чаше всего также для использования свойства content применяют псевдоклассы :before или :after.














Роман Ивойлов. Visual Studio Code — один из самых популярных редакторов кода. Его удобно использовать, и у него есть множество полезных расширений, с помощью которых легко оптимизировать работу. Такие плагины помогают допускать меньше ошибок при написании кода, да и значительно сокращают время работы. Чтобы установить расширения, перейдите во вкладку «Extensions» и в поиске найдите подходящие плагины.